Overview
A quick Web Design/Development project to help build atomic elements for future projects
HTML, CSS, JS, Sketch
I like to try and build the things I design for the web - and I like to stay as organized as I can. However, I found myself designing/coding things from scratch each time I wanted to prototype a new project - rather I wanted to focus on iterating quickly and focusing on solving problems.
So I created Playa.
Playa is a super-lightweight, open-source, configurable SCSS library that was designed for easily wireframing interfaces. Playa is built on top of SCSS and uses BEM to organize the modular components - helping designers/developers design things quickly while still keeping their work organized.
While other CSS Libraries such as Tailwind CSS, Bulma, and Bootstrap help designers prototype quickly as well, they can sometimes be large file sizes for what is needed in a simple project - so I aimed at creating something more lightweight and flexible for my own style of work.

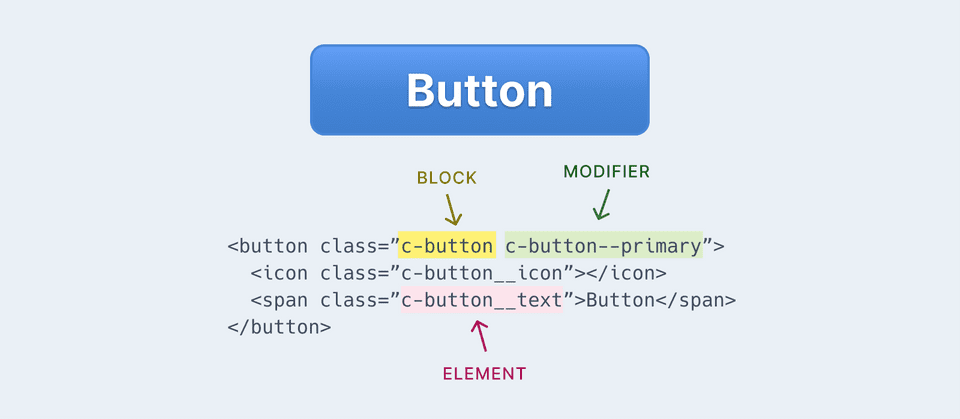
First off, what is BEM?
BEM is a CSS class naming convention, allowing to write styles in a modular and maintainable way. Playa adheres to this convention so that designers and developers are able to keep organized code and prevent having to write hacky overrides. The acronym stands for:
Blocks are standalone, reusable items, Elements are children items of the Block, and Modifiers are variants that can be used on a Block.

What's included
To maintain flexibilty and a small file size, I only ventured to include components that would help me move forward the most:
- 12-column grid
- Headers, paragraphs, and text
- Buttons
- Tables
- Lists
- Forms
- Color utilities
- Aligment Utilities

Thanks for reading!
If you'd like to see more work, head back to view all work or check out one of my selected projects:
Back to Work